When working with a new React library or component, I'm often wondering what properties are available to me. This is especially true when working with Typescript and the types are either generated or a rabithole of clicks as the exported types inherit from a maze of other types.
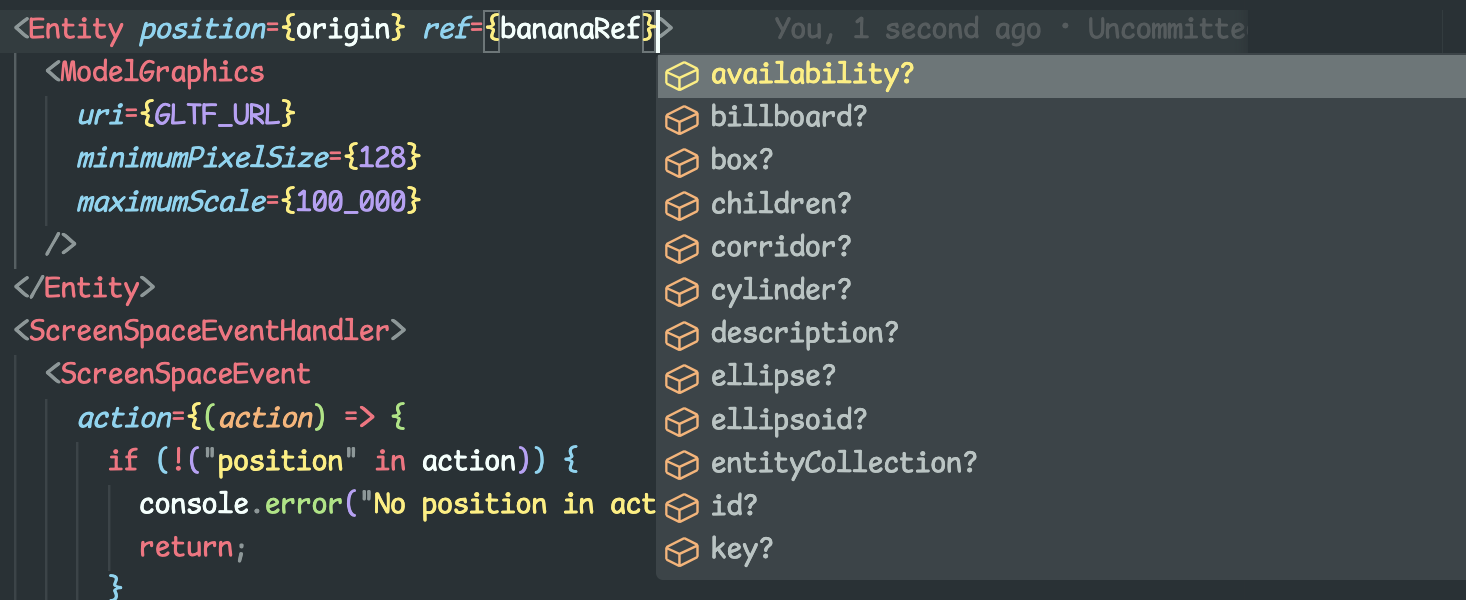
In VSCode, I can view all available properties of a component by hovering over the component and pressing Ctrl + Space. This will show me all available properties and their types.