Did you know that often you can pop the console of a JS library website to demo the library?
This is a great way to quickly test out a library without having to set up a project or write any code.
Examples
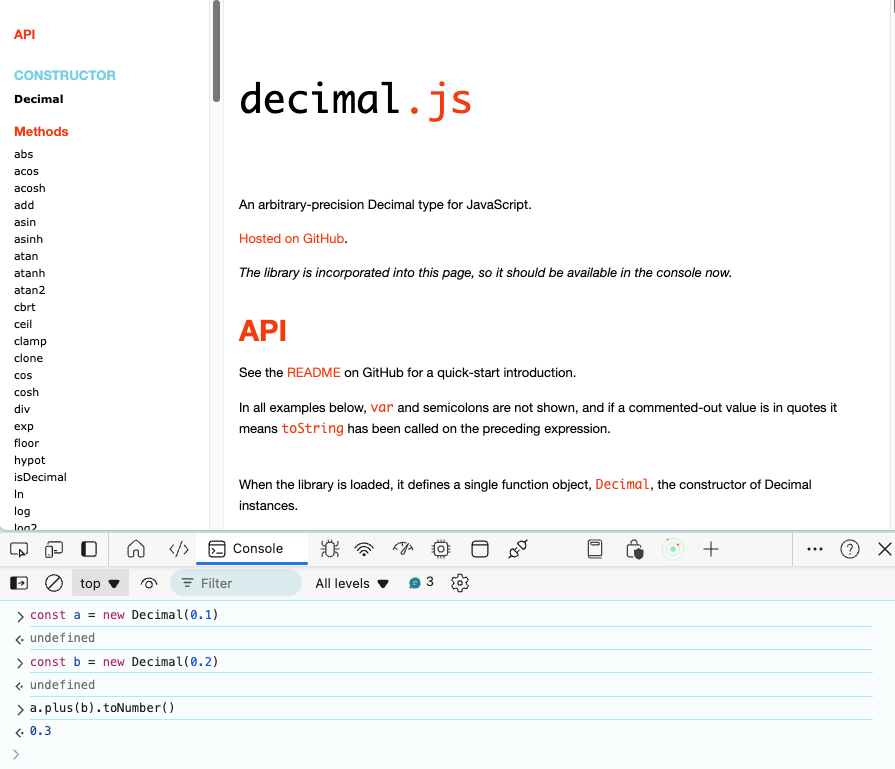
Decimal.js
For example, in Decimal.js you can pop the console and run:
> const a = new Decimal(0.1)
> const b = new Decimal(0.2)
> a.plus(b).toNumber()
0.3

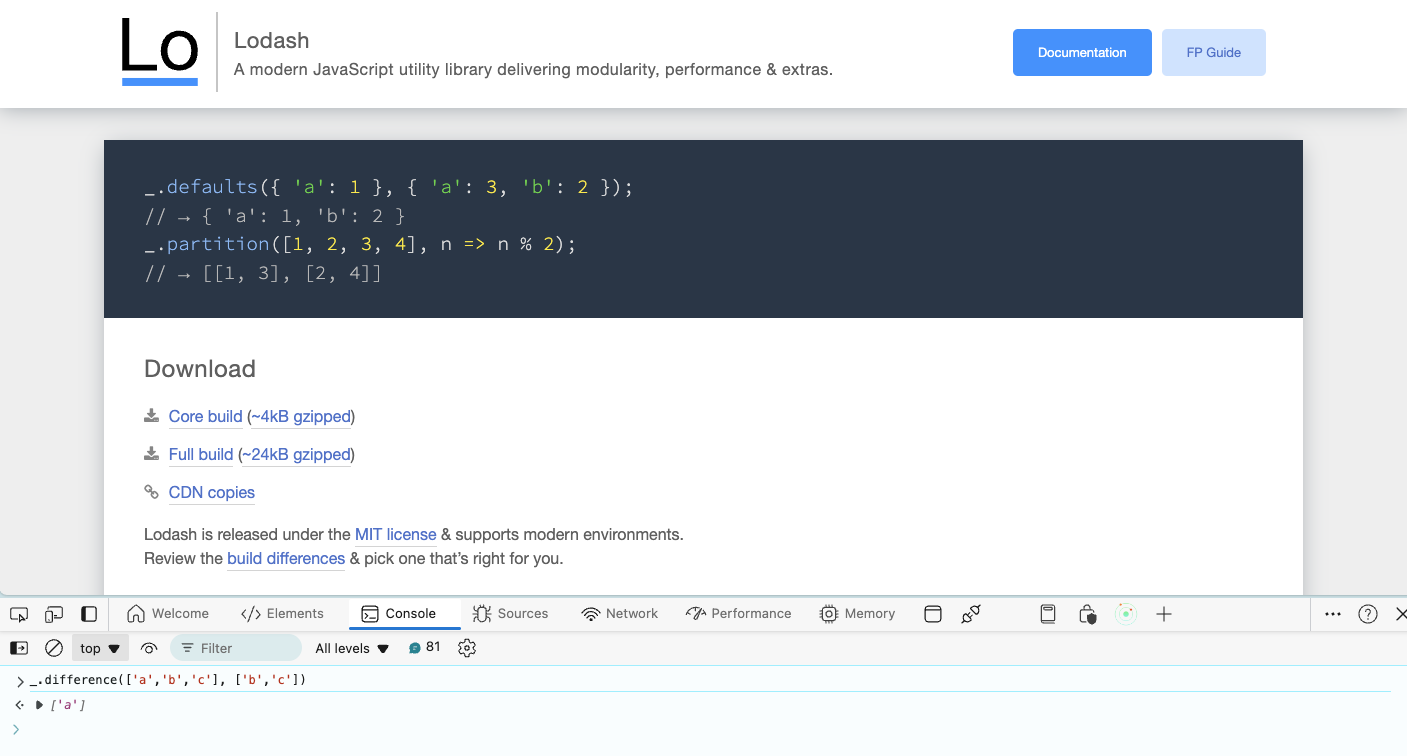
Lodash
At Lodash you can run:
_.difference(['a','b','c'], ['b','c'])
['a']

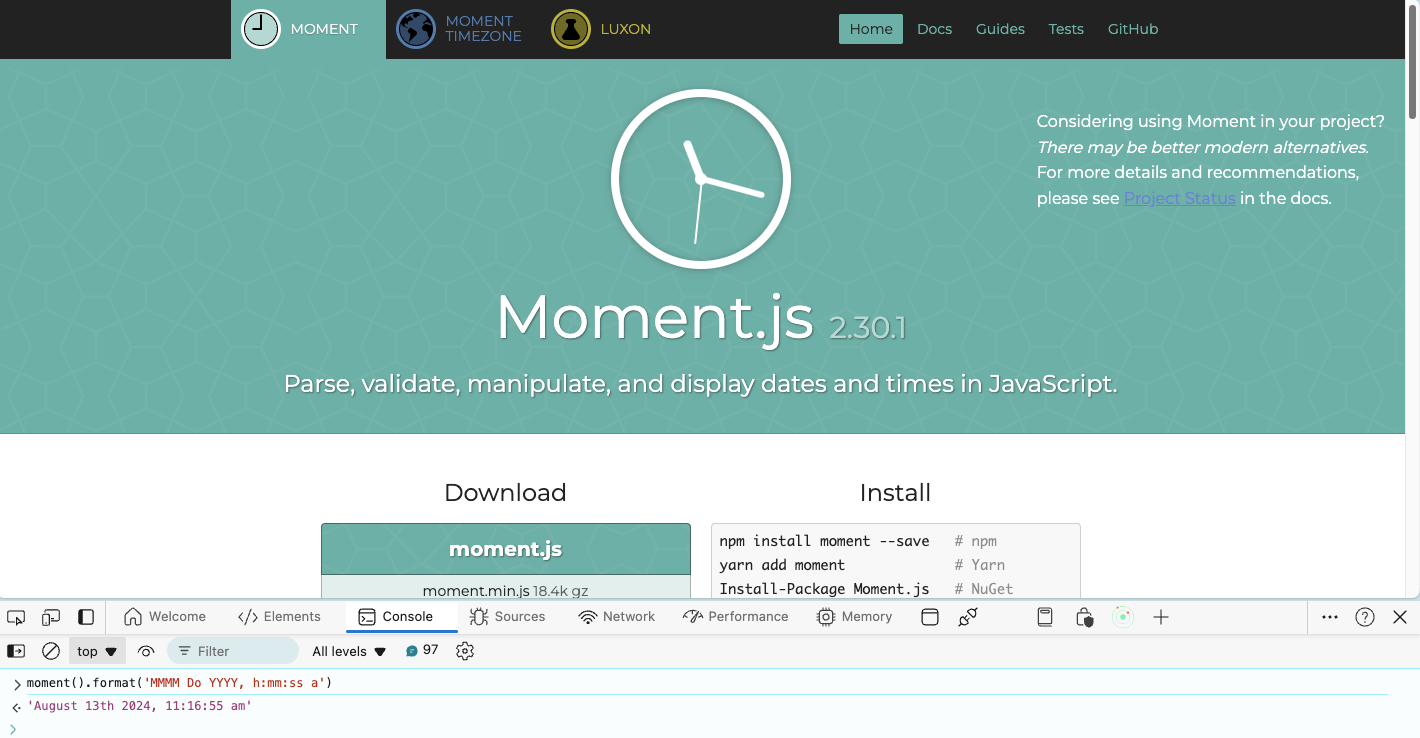
Moment.js
At Moment.js you can run:
moment().format('MMMM Do YYYY, h:mm:ss a')
'August 13th 2024, 11:16:55 am'

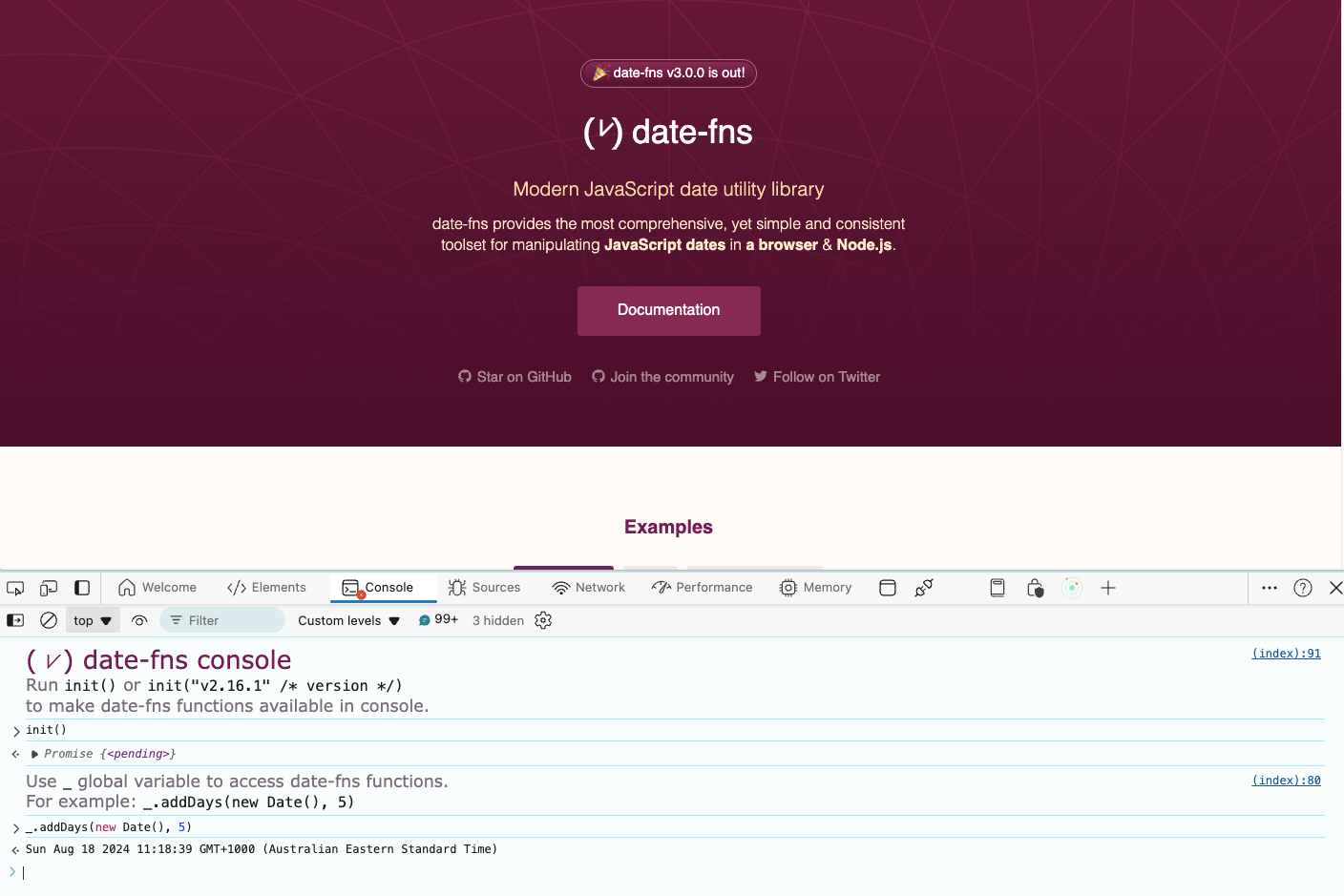
Date-fns
At date-fns you can run:
// init date-fns on the page
init()
// use the _ object to access date-fns functions
_.addDays(new Date(), 5)
'Sun Aug 18 2024 11:18:39 GMT+1000 (Australian Eastern Standard Time)'
Date Fns even prompts you from within the console.

So next time you're checking out a JS library, remember to pop the console and give it a spin!